Much of the time left after the high dosage of Friends and chandler’s sarcasm was spent in code demonstration (using numerous examples), documentation and the code wrap-up. Nevertheless, I managed to carry out the following tasks:
Rake Task to add new adapter templates:
Added a rake task to generate the sample template for the adapter. The template contains all the necessary methods to add an adapter like `init`, `div`, `init_script`, `init_ruby` and `export_html_file` as TODO. Do check out this PR for the implementation details.
Running this command:

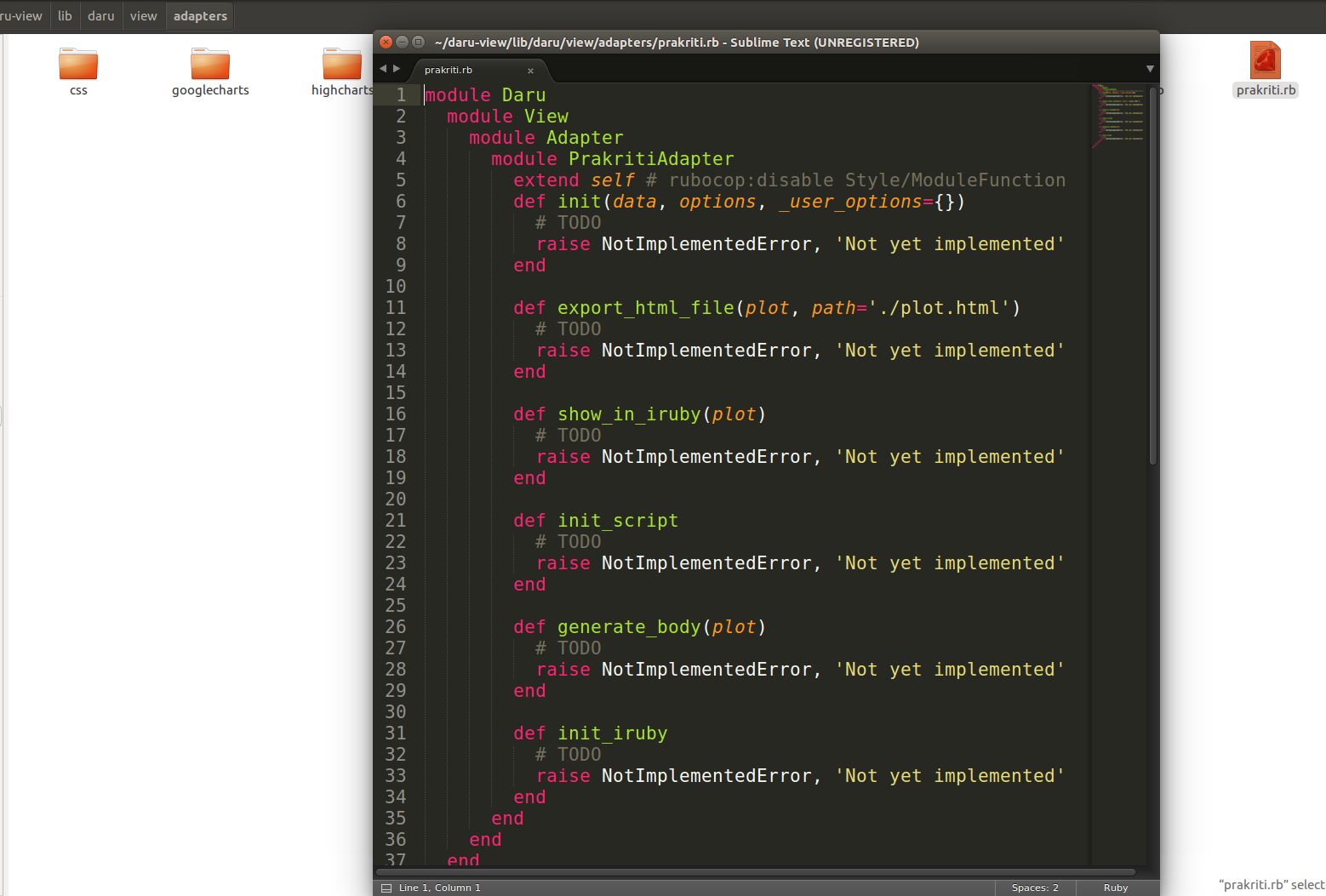
generates the following file in daru/view/adapters

Rename Daru::DataTables::DataTable to Daru::View::DataTable:
As daru-data_tables is a plugin gem for daru-view, it needs to be initialized in a different way (and so did Ross and Rachel, ahh I miss that show). Now, it can be instantiated as `Daru::View::DataTable.new(data, options)`. Go through this PR in daru-view and this PR in daru-data_tables to catch up with its progress. Visit dummy_rails examples in daru-data_tables to understand it.
Add this code in controller:

to generate this DataTable:

Reduce a bunch of lines due to JS files in source HTML in rails:
This aims to remove a bunch of lines that occur in the head tag in rails. In rails, the one line of code we actually need to write in `daru-view` is for a class called `Engine`, this is going to inherit from `Rails::Engine`, and this is more or less saying that when rails loads this gem, it’s going to look for this Engine class, and if it’s defined, it’s going to treat this gem’s directory structure a little bit differently. It’s going to work sort of like your rails application, almost as if you had a rails app inside of a rails app(Bamboozled?). To understand the usage, visit the examples in this PR.
Understand its implementation in this PR in daru-view and this PR in daru-data_tables. To carry this out, dependent JS and CSS files are shifted to vendor/assets/javascripts and vendor/assets/stylesheets respectively, so that, JS can be included in the app/assets/javascripts/application.js file as:
//= require highcharts/highcharts
//= require highcharts/highcharts-more
//= require highcharts/map
//= require jquery-latest.min
//= require jquery.dataTables
and CSS files can be included as:
*= require jquery.dataTables
Include the below line in the head of the layout file:
<%= javascript_include_tag “application” %>
<%= stylesheet_link_tag “application” %>
Note: The previous method to use `<%=raw Daru::View.dependent_script(:highcharts) %>` will also work.
Difficulties:
Right now this has only been done for rails. Other web frameworks do not provide much flexibility and there are fewer resources available to search. I am trying to reduce lines in Sinatra and nanoc too but still facing many difficulties. Loading JS and CSS files in the app (by keeping these files in the app) can be done, but loading these files from daru-view in the sinatra/nanoc/other frameworks is not an easy task. I have also opened this issue in the sinatra repo.
Improved Code Quality:
Improved code quality of the project by fixing various rubocop comments in these PRs (PR #116, PR #76, PR #73, PR #74)) and also during working in other PRs.
Added examples in web frameworks:
Rails examples:
- Importing data from google spreadsheet in google charts – #2
- HighCharts, HighStock, HighMaps examples – #3
- Custom CSS in highcharts example – #4
- ChartWrapper examples – #6
- Multiple Charts using PlotList examples – #8
- DataTables examples – #10
- ChartEditor examples – #9
- Formatters examples – #11
- Handling events examples – #12
Sinatra Examples:
- Importing data from google spreadsheet in google charts – #5 commit
- HighCharts, HighStock, HighMaps examples – #14
- Custom CSS in highcharts examples – #13
- ChartWrapper examples – #5 commit
- Multiple Charts using PlotList examples – #5 commit
- DataTables examples – #5 commit
- Handling events examples – #5 commit
- Formatters examples – #16
- ChartEditor examples – #17
One thought on “GSoC 2018 | Coding Week – 11, 12”